free image compressor tools की मदद से Images को compress करे और website की speed कैसे बढ़ाये?

नमस्कार दोस्तों, अगर आप एक blogger है और आप चाहते है कि आपकी website loading speed बढ़ जाए तो यह guide आपके लिए बेहद उपयोगी होगा. यह article में हम जानेंगे कि image compressor tools का use करके कैसे page speed को बढ़ा सकते है.
Table of Contents
Blog/website में images का importance क्या है?
इमेज तकरीबन 100 words की लिखावट को बयां कर सकता है. images का blog post में use करने से blog content को अच्छी तरह से समझाया जा सकता है. दूसरे शब्द में कहे तो images SEO और ranking के लिए एक महत्वपूर्ण योगदान है.
Image compression से images की size कम हो जाती है लेकिन इसका image quality पर कोई असर नही पड़ता. नीचे दिए गए image से आप पता कर सकते है original image और compressed image मैं फर्क करना मुश्किल है.
ज़रूर पढ़ें – Copyright free images कहाँ से download करे?
Image Compression क्यों करे? Why to use image compressor?
आम तौर पर Blog post के total size की 50% size images की होती है. images को बिना compress किये use करने से page size काफी बढ़ सकती है. इससे page loading speed पर असर पड़ता है और images load होने में काफी वक्त लगता है.
ज़रूर पढ़ें – W3 Total Cache और Cloudflare से WordPress Website को fast कैसे बनाये?
Image compressor plugins for WordPress in Hindi
WordPress में image compress करना बेहद ही आसान होता है. इन plugins की मदद से upload किये गए images automatically optimize और resize हो जाते है. कई सारे image optimizer plugins WordPress users के लिए free में available है. इन में से कुछ efficient and useful plugins के बारे में हम जानेंगे.
1. WP Smush
यह एक popular image size reducer और image optimizer plugin है . यह plugin free में आप download और install कर सकते है. इस image compressor plugin के 8 लाख से ऊपर downloads है और rating 4.8/5 है.
wp smush के free version में आप एक साथ 50 images resize कर सकते है. plugin के settings में automatically compress image को enable करने पर upload किए गए images अपने आप optimize और resize हो जाएंगे.
2. EWWW image optimizer
यह एक बिलकुल free और efficient image compressor plugin है. यह plugin से upload किये हुए सारे images को एक साथ optimize और compress कर सकते है.
इस plugin की settings से आप image compression level, images को jpg to png, png to jpg में convert कर सकते है. इस image size reducer के 5 लाख से ऊपर downloads है और rating 4.2/5 है.
3. ShortPixel image Optimizer
यह एक newly launched image compressor plugin है. लेकिन यह भी एक efficient और lightweight plugin है. इस image compressor plugin के 40 हजार से ऊपर downloads है और rating 4.7/5 है.
यह resize image plugin के जरिए upload किये गए plugins को automatically compress कर सकते है.
Online image Compressor tools in Hindi
यह सच है कि ज्यादा plugins install करने से WordPress website की page speed पर असर पड़ता है. अगर आप चाहते है ऊपर दिए गए image optimizer plugins को install किये बिना image compression किया जा सके. यह possible है, online image compressor की मदद से.
लेकिन, online image compressor का नुकसान यह भी होता है कि आपको हर एक image upload करने से पहले ही compress करना पड़ता है. यह काम manually और time consuming हो सकता है.
नीचे दिए गए कुछ popular online image compressor से आप आसानी से image resize कर सकते है.
1. Optimizilla
यह सबसे popular image optimizer plugin है जिससे आप mb to kb image compression कर सकते है. यह image compressor website में 20 images को batch mode में compress कर सकते है.
यह tool में आप image quality और image size को कम ज्यादा करके अपनी पसंद के quality को सेट कर सकते है.
2. Tiny PNG
यह एक बेहतर png और jpeg compression online tool है. यह website से आप 5 mb तक के image को चंद kb में compress कर सकते है. यह website की खास बात यह भी है कि आप Animated PNG images को compress कर सकते है.
3. Image Optimizer
यह website से आप image की max width और height set कर सकते है. यह image compressor website की खास बात यह भी है कि आप 6 अलग अलग image qualities में से चुन सकते है. Image Optimizer का computer software भी आप download कर सकते है, यह एक बेहतर उपाय साबित होगा.
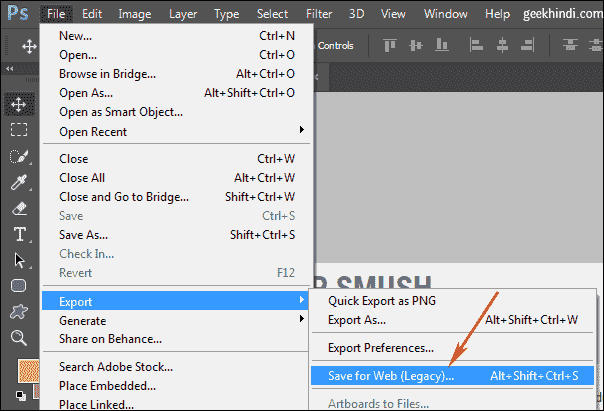
4. Adobe Photoshop
ज़रूर पढ़ें – इन 9 steps में page speed को 90% तक बढ़ाये! जानिए कैसे
क्या आप जानते है? Adobe Photoshop application के जरिए भी आप image compress कर सकते है. image editing के साथ साथ आप अपने website images को compress और optimize कर सकते है. हालांकि यह software free में मौजूद नही है. free image editing या design के लिए के लिए Canva का उपयोग कर सकते है.
आप को सिर्फ file menu से export as legacy web image के option पर क्लिक करना है.यह option Photoshop के version के अनुसार बदल सकता है. आपको बस legacy web image ध्यान में रखना है.
इन सभी tools की मदद से image compression बेहतर तरीके से हो सकेगी. मुझे उम्मीद है कि आप को यह guide पसंद आई होगी. अगर आपको कोई सवाल या सुझाव है तो comment में ज़रूर बताएं.




जबबरदस्त पोस्ट। भाई
Thank You
Nice post sir
Thank you
Thanks for the posts, image compressor tools wordpress, I bookmark your blog and may come back sometime soon.
Happy Blogging 🙂
glad that you liked article about image compressor tools
Thanks For Sharing this awesome article ,
I recommended one more powerful image optimizer plugin which allow you to optimize/compress image up to 70% and speedup the site loading ,
see it here: https://wordpress.org/plugins/way2enjoy-compress-images/
bahut hi badhiya jankari
Acchi jankari di sir aapne
is post muje web speed increase karna tarika mila
dhaneyvad
http://www.computerexpertlinkinhindi.com